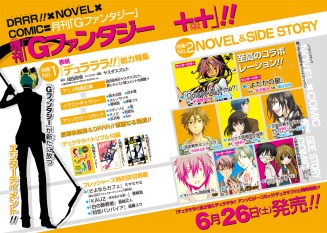
I found this page interesting because the images are portrayed horizontally plus are overlapping; it brings a collage feel to the layout.

I found the images on this layout beautifully abstract and organized; the somewhat circular piece on the right hand corner caught my eye.

The position of the images bring a dynamic feel to the layout, since all of them are at the same angle it brings the composition together.